Design System to kickstart your project
Easily bring your idea to your next awesome applications and web products


The Decode
Decode is an adaptable design system which include guidelines, and components that support the best practices of user interface design. By utilizing premade UI components and elements, teams can continue to use the same elements over and over, reducing any unintended inconsistency.


Color
Our color designed to ensure accessible, and distinguish UI elements and surfaces from one another. It allow us to switch between light and dark modes, and scale our designs to different color themes for different user types.

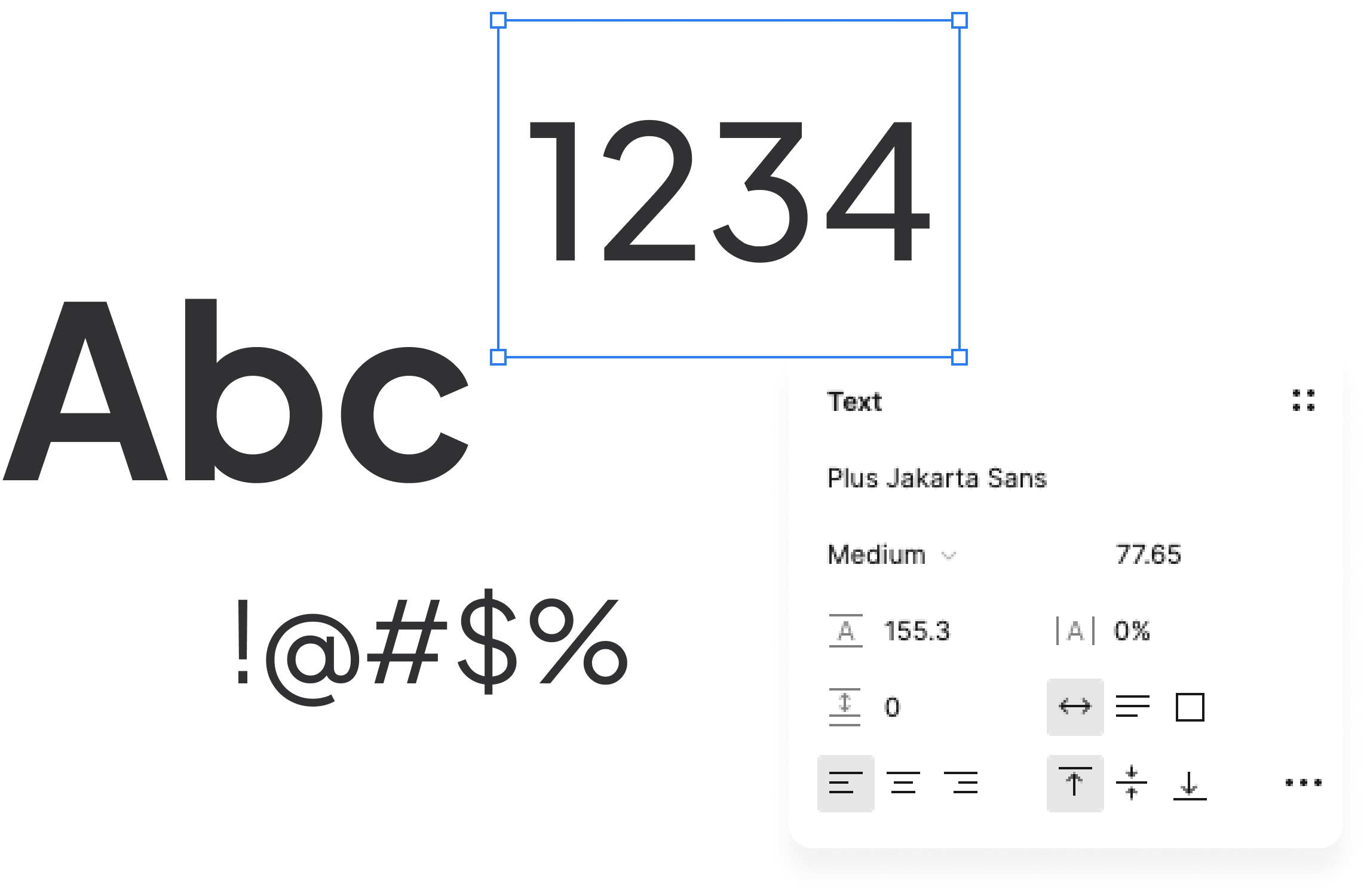
Typography
We chose Plus Jakarta Sans as our brand’s typeface to reflect our company personality that will be implemented on all of our mobile & web platforms and throughout our digital experiences.

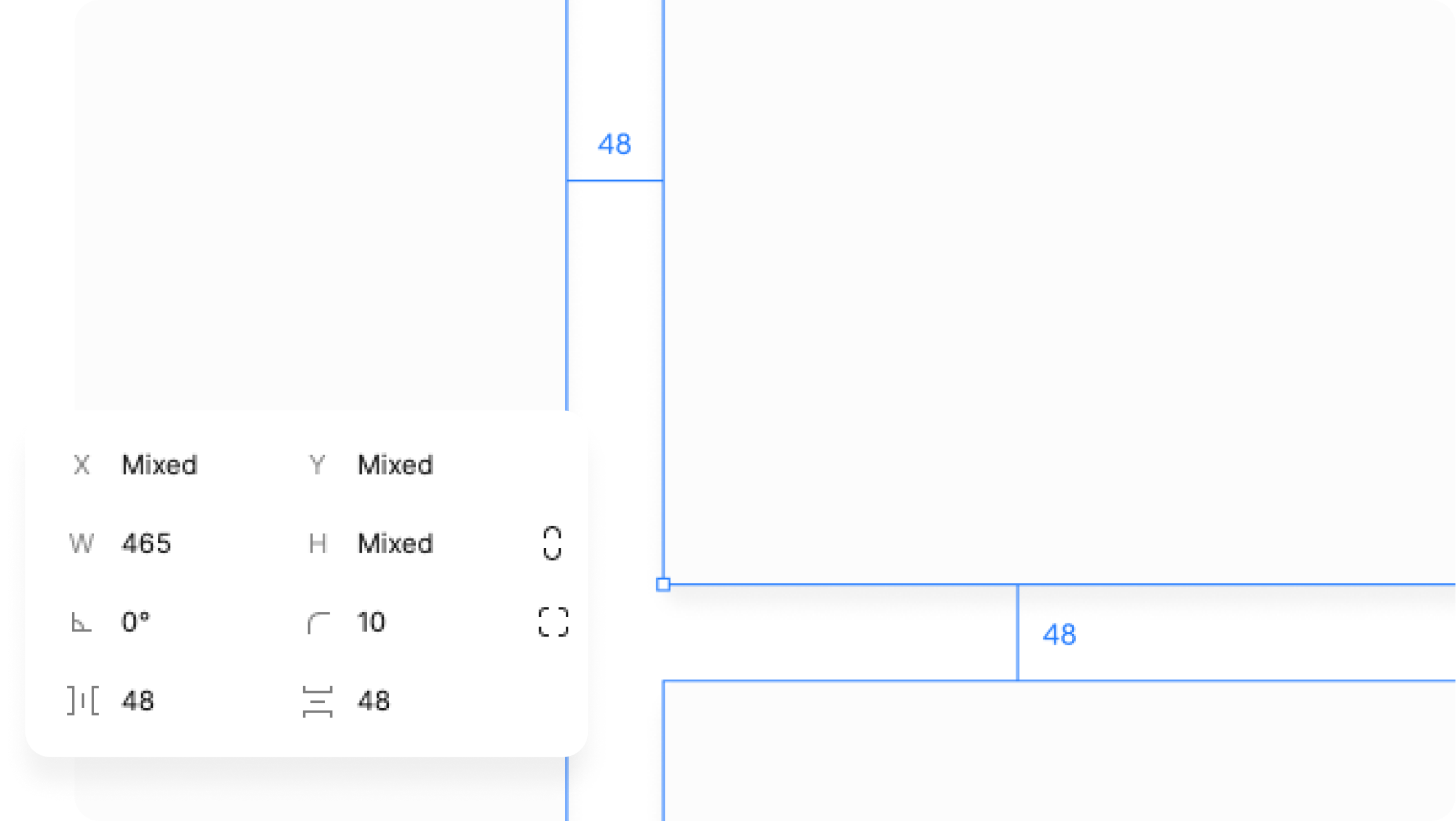
Spacing
Decode offers token system for spacing to make implementing spacing in product easier and more consistent. With this designers and developers can work with definite and scalable spacing values.

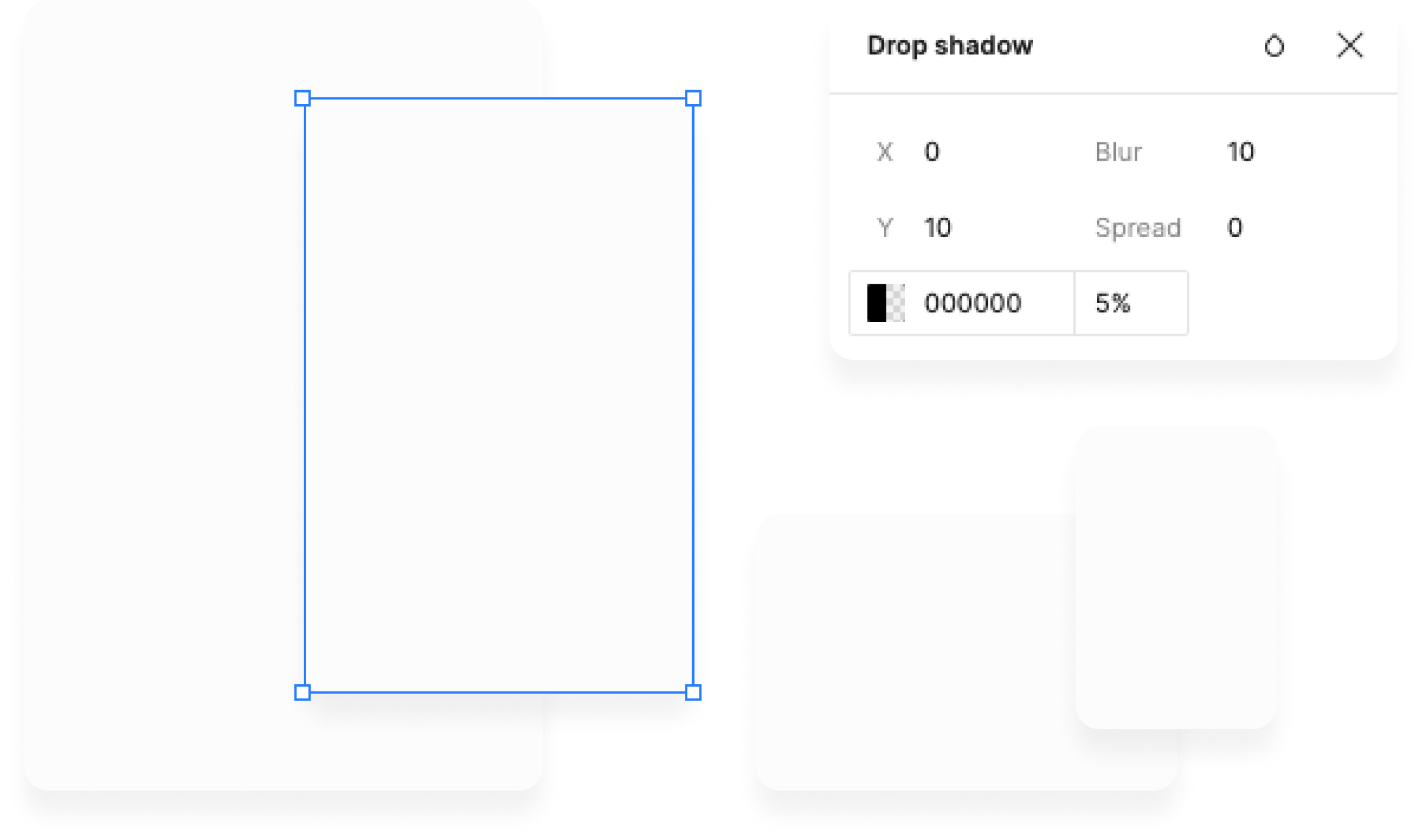
Shadow
With our token shadow it provides elevation and relationship to other surfaces, which are created when we have surfaces blocking the light source. Our light source is placed perpendicular to the device screen.